Нарисуем стрижа
Это статья из серии «Рисуем птиц».
Как нарисовать стрижа?
Честно скажу: дети обычно справляются с рисованием птиц намного хуже, чем с изображением животных. Отчасти и понятно: кошку или собаку можно наблюдать, они доступны. Птицы же либо мелькают в полёте, либо, как соловей, поют где-то в кроне дерева. Вот про рисование скольких разных птиц я уже рассказывала на страницах этого сайта, а за какой из них я сама наблюдала подолгу? Изучение птиц, в основном, получается теоретическим. Но, раз уж мы за эту тему взялись, то подойдём к ней с наибольшей честностью и ответственностью. И будем учиться рисовать не «птицу вообще», а изучать внешность и особенности каждой отдельной птицы.
Сегодня выясняем как нарисовать стрижа.
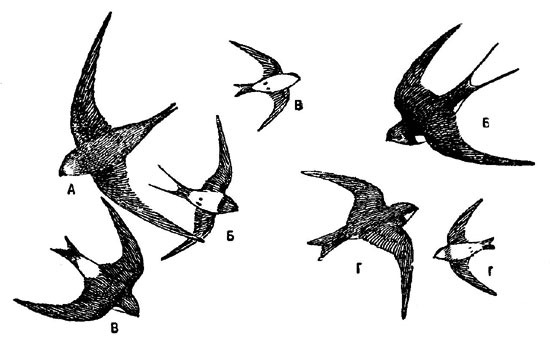
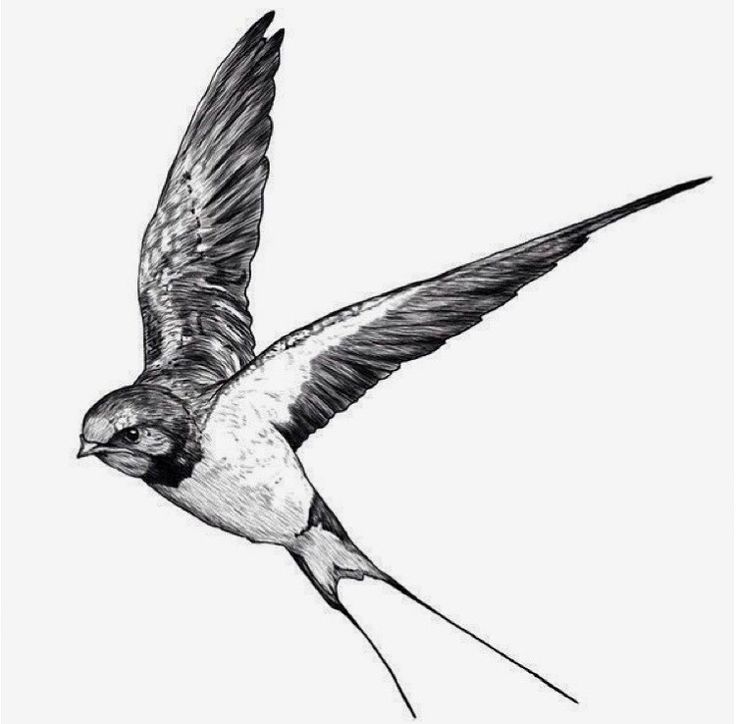
Стрижи — некрупные темноокрашенные птицы, созданные для того, чтобы летать по жизни. Узкие и длинные крылья этих птиц имеют оригинальное строение – маховые перья саблевидно изогнуты. Стрижи — чемпионы по скорости полёта.
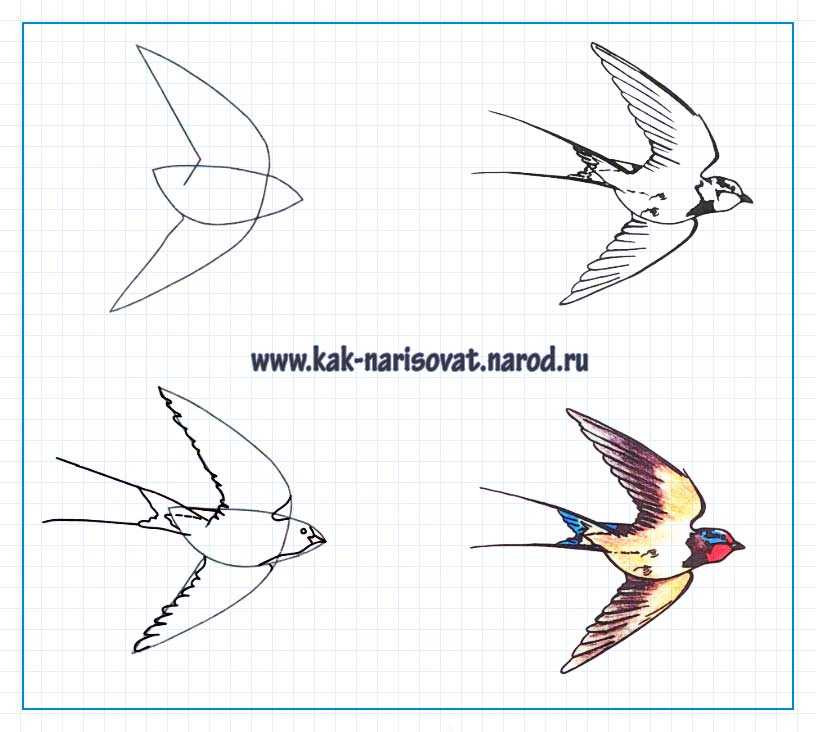
Силуэт птицы почти симметричен. Проводим среднюю линию туловища (без неё — никуда) и большую широкую дугу раскинутых крыльев. Тело стрижа узкое, торпедообразное, шея не выражена. Хвост короткий и раздвоенный.
Вот — для желающих раскраска «Стриж в полёте»:
Раскрасим:
С другой стороны – рождённый летать, ходить практически не может. Лапы стрижей коротки и все четыре пальца направлены вперёд. Лазать, цепляясь по скалам и стенам у них получается, а взлететь с земли — нет. Нарисуем стрижа, сидящего на стене.
Каков вид! Спина согнута и чуть ли не сгорблена из-за того, что хвост подвёрнут и упёрт в опору. Голова большая с огромными глазами, клюв крошечный и выражение лица очень мрачное – поглядев на него я сразу вспомнила картинку с сорочонком, который воду не носил и был наказан. Вообще же голова стрижа напоминает видом и строением голову козодоя — он тоже, при крошечном клювике, имеет широченный рот, разеваемый в полёте как сачок для ловли насекомых.
Голова большая с огромными глазами, клюв крошечный и выражение лица очень мрачное – поглядев на него я сразу вспомнила картинку с сорочонком, который воду не носил и был наказан. Вообще же голова стрижа напоминает видом и строением голову козодоя — он тоже, при крошечном клювике, имеет широченный рот, разеваемый в полёте как сачок для ловли насекомых.
И вот рисунок — Сидящий стриж:
Как нарисовать голову стрижа
- Вот картинка: стриж выглядывает из своей норки. Да-да, норки. Чтобы гнездо было на высоте, но не на ветке, стрижи делают норки в берегах рек (как ласточки-береговушки).
- Рисуем поэтапно:
- И наведём тени:
Ещё одной оригинальной особенностью стрижей является то, что весной они прилетают поздно, а улетают уже в августе. И если к моменту отлёта молодь ещё не слетела с гнезда, то случается, что птенцов… так и оставляют на произвол судьбы. Вот тут-то птенцы зачастую слетают, причём на землю — и готово — больше они взлететь не могут.
Как нарисовать стрижа вам рассказала Марина Новикова.
А вот ещё несколько уроков на тему рисования стрижей найдёте ТУТ.
Метки: как нарисовать летящую птицу, рисуем птицу поэтапно
Google+
Марина Новикова
Если статья вам понравилась, пожалуйста,
поделитесь с друзьями — нажмите на социальные кнопки
Об авторах
Handykids
Добрый день. Вас приветствует коллектив авторов блога Handykids.ru — Марина Новикова и Евгений Новиков .
[описание и фото] интересные факты, как выглядит
| Латинское название: | Apodidae |
| Уточняется | |
| Царство: | Животные |
| Тип: | Хордовые |
| Класс: | Птицы |
| Отряд: | Стрижеобразные |
| Семейство: | Стрижиные |
| Род: | Уточняется |
| Длина тела: | 16–22 см |
| Длина крыла: | 15—18 см |
| Размах крыльев: | |
| Масса: | 25—140 г |
- 1 Описание птицы
- 2 Чем питается
- 3 Где обитает
- 4
Распространенные виды
- 4.
 1
Чёрный или башенный стриж (Apus apus)
1
Чёрный или башенный стриж (Apus apus) - 4.2 Белобрюхий стриж (Tachymarptis melba)
- 4.3 Белопоясный или белопоясничный стриж (Apus pacificus)
- 4.4 Бледный стриж (Apus pallidus)
- 4.
- 5 Самец и самка: основные отличия
- 6 Размножение
- 7 Голос
- 8 Интересные факты
- 9 Варианты названий
- 10 Видео
- 11 Пение
Описание птицы
Птичка стриж в руке у человекаСтриж – это небольшая птичка, преимущественно серого цвета с черными и белыми вкраплениями. Внешне стриж немного похож на ласточку. Длина тела птицы от 10 до 12 см, масса взрослых особей около 140 г. Голова крупная, клюв острый и маленький, хвост прямой, крылья изогнутые, длинные, ноги слабые, короткие. Радужина черного цвета.
Внешне стриж немного похож на ласточку. Длина тела птицы от 10 до 12 см, масса взрослых особей около 140 г. Голова крупная, клюв острый и маленький, хвост прямой, крылья изогнутые, длинные, ноги слабые, короткие. Радужина черного цвета.
Относительно тела у стрижа очень короткие ноги, поэтому если птица находится на земле, то при попытке взлететь ее длинные крылья ударяются о поверхность земли и затрудняют взлет.
— Реклама —
Оперение у самцов и самок одинаковое, однотонное, темное, изредка с металлическим отливом.
Полет стрижа отличается очень высокими скоростями, некоторые виды способны развивать скорость до 120 км/ч и выше. А еще у стрижей непостоянная температура тела, как у большинства видов птиц, поэтому в случае резкого похолодания стрижи впадают в оцепенение, короткую спячку.
Чем питается
Стриж летает с открытым клювомОснову рациона стрижей составляют летающие в воздухе насекомые. Поэтому и питание, и образ жизни этих птиц тесно связан с погодными условиями.
Когда стрижи испытывают голод, то температура их тела существенно снижается, что заканчивается спячкой, или «трансовым сном». Благодаря такому адаптационному приспособлению организма стрижи способы пережить голод от одного до десяти дней. Маленькие птенцы с помощью «трансового сна» дожидаются родителей, когда те улетают на большие расстояния в поисках корма.
Где обитает
— Реклама —
Стрижа можно увидеть практически в каждом уголке планеты. Не встречается птица только в очень холодных климатических зонах. Стрижи обитают как в лесных зонах, так и на открытых местностях.
Преимущественно стрижи любят жить в больших городах или на прибрежных скалах, где птицам удобно устраивать гнезда. Живут стрижи крупными стаями. Большие колонии этих птиц из нескольких тысяч пар стрижей можно увидеть в городах или в горах.
Среди многочисленных видов стрижей различают оседлые популяции и перелетные. Но в любом случае активность этих птичек не падает с утра до вечера.
Но в любом случае активность этих птичек не падает с утра до вечера.
— Реклама —
Почти все время стрижи проводят в полете, только пару ночных часов птички посвящают сну. Летательный аппарат у стрижей практически идеальный, и позволяет им преодолевать сотни километров. Кажется, что стрижи не знают усталости.
Распространенные виды
Чёрный или башенный стриж (Apus apus)
Чёрный или башенный стрижВ длину птица достигает 18 см, размах крыльев составляет около 40 см, длина крыла примерно 17 см, хвост в длину 8 см. Телосложением птица напоминает ласточку. Хвост вильчатый. Окрас оперения тёмно-бурый с зеленоватым металлическим блеском. Подбородок и горлышко украшены белым пятном круглой формы. Радужина тёмно-бурая, клюв чёрного цвета, ноги светло-бурого. Оперение самцов и самок одинаковое. Птенчики светлее взрослых особей, а у их перышек на кончиках есть грязно-белые каёмки. В летний период черный стриж заметно выгорает, и в целом его оперение становится гораздо более светлым.
Горизонтальная скорость полёта чёрного стрижа достигает 111 км/ч.
Ареал обитания вида включает среднюю Европу, северные и центральные районы Азии. В России птица распространена от западных границ до Забайкалья. Живет преимущественно в городах.
Зимовки черного стрижа расположены в Африке и южной Индии. В пути птицы пролетают весь континент с севера до юга. Также этот вид зимует на юго-востоке Азии, в Таиланде.
Белобрюхий стриж (Tachymarptis melba)
Белобрюхий стриж в небеФорма тела обтекаемая, продолговатая, крылья длинные, заострённые. Хвост вилочковый. Длина тела птицы от 20 до 23 см, размах крыльев составляет 51-58 см, масса взрослых особей от 76 до 125 г. Самки по размерам немного меньше, чем самцы.
Горлышко и верх животика чистого белого цвета, на груди есть тёмная полоска. Нижняя часть тела и верхняя часть бежевая или серо-коричневая. Клюв чёрного цвета, радужина коричнево-чёрная. Лапы бежевые, кончики пальцев тёмно-коричневого цвета с черными когтями.
Вид распространен в Северной Африке, на Мадагаскаре, в южной Европе, центральной Европе, Передней Азии, центральной Азии, в Индии и на Шри-Ланке.
Белопоясный или белопоясничный стриж (Apus pacificus)
Белопоясный стриж летает над моремПтица обитает на востоке Азии. Вид перелетный, на зиму мигрирует в юго-восточную Азию и Австралию. Кроме Азии был зарегистрирован в США, Новой Зеландии, и в Европе (Дания, Испания, Швеция, Великобритания). По форме тела и окрасе оперения напоминает обыкновенного стрижа, но отличается от него белой полоской огузка. Самки и самцы не отличаются друг от друга, у молодых птиц каемки перьев могут быть бледными. Голос визжащий.
Бледный стриж (Apus pallidus)
Бледный стрижДлина тела птицы составляет 16-18 см, вес находится в пределах от 32 до 44 г. Хвост короткий, вильчатый. Туловище торпедовидной формы. Крылья длинные, серповидной формы. Длина крыльев от 16,5 до 18 см, клюв маленький, длиной около 0,5 см.
Бледный стриж внешне похож на чёрного стрижа. Но телосложение у него более коренастое, а оперение в целом светлее, животик коричневатый. На фоне остального оперения контрастно выделяется белое пятно в области горла. Крик пронзительный, высокий, состоит из двусложного «врии-е».
Но телосложение у него более коренастое, а оперение в целом светлее, животик коричневатый. На фоне остального оперения контрастно выделяется белое пятно в области горла. Крик пронзительный, высокий, состоит из двусложного «врии-е».
Ареалом обитания вида является Северная Африка, Южная Европа и Средний Восток. В Центральной Европе появляется крайне редко. Птица перелетная, на зиму мигрирует в тропическую Африку.
Самец и самка: основные отличия
Самец и самка стрижа в рукахДля стрижа не характерен половой диморфизм. Только у отдельных видов самец крупнее по размерам, чем самка.
Размножение
Стрижи в гнездеВесной перелетные стрижи возвращаются на свои прежним местам обитания. Память у них отличная, а к местам гнездования птицы очень привязываются. Только вернувшись, стрижи сразу же приступают к строительству своих гнезд, и откладывают яйца. В одной кладке у самки стрижа обычно 2 яйца. У черного стрижа их бывает 4. Насиживанием занимается самка в течение двух-трех недель. Самец в этот период обеспечивает пищей и себя и супругу. После того как птенцы появились на свет, они остаются под опекой родителей около 40 дней, после чего навсегда покидают гнездо. Средняя продолжительность жизни стрижей от 10 до 20 лет.
Самец в этот период обеспечивает пищей и себя и супругу. После того как птенцы появились на свет, они остаются под опекой родителей около 40 дней, после чего навсегда покидают гнездо. Средняя продолжительность жизни стрижей от 10 до 20 лет.
Голос
Стрижи – достаточно крикливые и шумные птицы. Их позывка звучит как пронзительный визг, который состоит из стрекочущих и визжащих звуков «стрррииии» или «виииирррри».
Интересные факты
Птичка стриж сидит на заборе- Стрижи способны развивать скорость до 170 км/час, они настоящие чемпионы по скоростному полету среди птиц. Например, ласточка летает со скоростью от 70 до 80 км/час. Но при этом стрижи могут только летать. Они не умеют плавать и ходить, так как их ноги слишком малы для этого. Когда стриж оказывается на земле, то ему трудно взлететь из-за большого размаха крыльев.
- Чтобы подняться в воздух, стрижу нужен трамплин или возвышенность. Поэтому стрижи большую часть жизни проводят в полете: ищут корм, едят, пьют, добывают строительные материалы для гнезда и даже спариваются.
 Более того, эти птички даже могут спать в полете по несколько часов, изредка взмахивая крыльями.
Более того, эти птички даже могут спать в полете по несколько часов, изредка взмахивая крыльями. - Некоторые виды стрижей строят гнёзда из слюны, которая затвердевает на воздухе, их называют «ласточкины гнёзда», из которых варят самый деликатесный в мир суп, который люди употребляют пищу.
Варианты названий
- Самца стрижа называют — Стриж;
- Самку стрижа называют — Самка Стрижа, Стрижиха;
- Птенца или детеныша стрижа называют — Стрижонок;
- Птенцов или детенышей стрижа называют — Стрижата.
Видео
Пение
Рисование фигур в Swift с помощью PaintCode
PaintCode — отличное приложение для macOS для рисования фигур и преобразования их в код. Я использую PaintCode уже несколько лет, и это сэкономило мне бессчетное количество часов и массу разочарований. Кнопки в Samsara, например, показанные на скриншоте ниже, нарисованы в коде с помощью PaintCode.
Я использую PaintCode уже несколько лет, и это сэкономило мне бессчетное количество часов и массу разочарований. Кнопки в Samsara, например, показанные на скриншоте ниже, нарисованы в коде с помощью PaintCode.
В этом уроке я покажу вам, как легко импортировать изображение SVG (масштабируемая векторная графика) в PaintCode и экспортировать его как код, готовый для использования в вашем приложении.
Но почему?
Зачем вам рисовать фигуры в коде? Почему это лучше, чем использование изображений? В зависимости от сложности фигуры рисование фигур в коде в большинстве случаев выполняется быстрее, чем загрузка изображения из пакета приложения и рисование его на экране.
Еще одним преимуществом является гибкость. Легко вносить изменения в значки, нарисованные в коде. Изменение цвета или размера значка — это не высшая математика. И PaintCode поможет вам в этом.
И последнее, но не менее важное: размер пакета приложений немного уменьшается. Вам не нужно включать изображения в различных разрешениях в комплект вашего приложения. А фигура, нарисованная в коде, отлично смотрится на любом устройстве, независимо от разрешения экрана. Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
А фигура, нарисованная в коде, отлично смотрится на любом устройстве, независимо от разрешения экрана. Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
Glyphish
Glyphish существует уже много лет, и я часто использую значки Джозефа Уэйна. Самые последние выпуски Glyphish также включают SVG-версию каждого значка. Это позволяет очень легко импортировать иконки в PaintCode и превращать их в код.
PaintCode
Вы можете загрузить бесплатную пробную версию PaintCode с веб-сайта PixelCut. Я собираюсь показать вам, как преобразовать изображение SVG в форму, которую можно рисовать. Откройте PaintCode и создайте новый документ, выбрав Новый из меню Файл . Перетащите изображение SVG на холст.
Поскольку мы импортировали изображение SVG, компоненты фигуры отображаются в инспекторе справа. Сгенерированный код для рисования фигуры виден внизу.
PaintCode — мощное приложение для рисования. Если вы хотите, вы можете использовать его для создания ресурсов для вашего приложения. Я не великий дизайнер, поэтому использую сторонние значки, которые конвертирую в код.
Если вы хотите, вы можете использовать его для создания ресурсов для вашего приложения. Я не великий дизайнер, поэтому использую сторонние значки, которые конвертирую в код.
Установите редактор исходного кода внизу на iOS > Swift , скопируйте код и запустите Xcode.
Xcode
Создайте новый проект на основе шаблона Single View Application и создайте подкласс UIView . Назовите подкласс CoffeeView и обязательно установите Language на Swift .
Откройте CoffeeView.swift и вставьте код, скопированный из PaintCode, в 9Метод 0047 draw(_:) . Сразу бросается в глаза одна проблема. В настоящее время PaintCode не поддерживает Swift 2.3 и Swift 3. PixelCut объявил, что поддержка Swift 2.3 и Swift 3 появится в этом месяце.
Core Graphics API претерпел несколько существенных изменений в Swift 3. К счастью, код легко обновить до Swift 3. Вот как он выглядит, когда вы закончите.
Вот как он выглядит, когда вы закончите.
переопределить функцию рисования (_ rect: CGRect) {
//// Объявления цветов
пусть strokeColor = UIColor (красный: 0,000, зеленый: 0,000, синий: 0,000, альфа: 1,000)
//// Глифиш-9-/-50x50-Контурный
//// 50x50-контурный
//// 1339-кофе
//// Обводка-1 Рисунок
пусть stroke1Path = UIBezierPath()
stroke1Path.move(к: (CGPoint(x: 47, y: 64)))
stroke1Path.addLine (к: CGPoint (x: 27, y: 64))
Stroke1Path.addCurve (к: CGPoint (x: 23, y: 60), controlPoint1: CGPoint (x: 24,79, y: 64), controlPoint2: CGPoint (x: 23, y: 62,21))
stroke1Path.addLine (к: CGPoint (x: 23, y: 36))
stroke1Path.addLine (к: CGPoint (x: 51, y: 36))
stroke1Path.addLine (к: CGPoint (x: 51, y: 60))
Stroke1Path.addCurve(к: CGPoint(x: 47, y: 64), controlPoint1: CGPoint(x: 51, y: 62,21), controlPoint2: CGPoint(x: 49).21, г: 64))
stroke1Path.addLine (к: CGPoint (x: 47, y: 64))
Stroke1Path.close()
stroke1Path.miterLimit = 4
stroke1Path. lineCapStyle = .раунд
stroke1Path.lineJoinStyle = .раунд
stroke1Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
Stroke1Path.lineWidth = 2
инсульт1Путь.ход()
//// Обводка-3 Рисунок
пусть stroke3Path = UIBezierPath()
stroke3Path.move(к: (CGPoint(x: 51, y: 40)))
stroke3Path.addLine (к: CGPoint (x: 23, y: 40))
stroke3Path.miterLimit = 4;
stroke3Path.lineCapStyle = .раунд
stroke3Path.lineJoinStyle = .раунд
stroke3Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke3Path.lineWidth = 2
инсульт3Путь.ход()
//// Обводка-5 Рисунок
пусть stroke5Path = UIBezierPath()
stroke5Path.move(к: (CGPoint(x: 33, y: 16)))
stroke5Path.addLine(к: CGPoint(x: 34, y: 19).6))
stroke5Path.addLine (к: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (к: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .раунд
stroke5Path.lineJoinStyle = .раунд
stroke5Path.usesEvenOddFillRule = истина
StrokeColor.
lineCapStyle = .раунд
stroke1Path.lineJoinStyle = .раунд
stroke1Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
Stroke1Path.lineWidth = 2
инсульт1Путь.ход()
//// Обводка-3 Рисунок
пусть stroke3Path = UIBezierPath()
stroke3Path.move(к: (CGPoint(x: 51, y: 40)))
stroke3Path.addLine (к: CGPoint (x: 23, y: 40))
stroke3Path.miterLimit = 4;
stroke3Path.lineCapStyle = .раунд
stroke3Path.lineJoinStyle = .раунд
stroke3Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke3Path.lineWidth = 2
инсульт3Путь.ход()
//// Обводка-5 Рисунок
пусть stroke5Path = UIBezierPath()
stroke5Path.move(к: (CGPoint(x: 33, y: 16)))
stroke5Path.addLine(к: CGPoint(x: 34, y: 19).6))
stroke5Path.addLine (к: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (к: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .раунд
stroke5Path.lineJoinStyle = .раунд
stroke5Path.usesEvenOddFillRule = истина
StrokeColor. setStroke()
stroke5Path.lineWidth = 2
инсульт5Путь.ход()
//// Обводка-7 Рисунок
пусть stroke7Path = UIBezierPath()
stroke7Path.move (к: CGPoint (x: 41, y: 20))
stroke7Path.addLine (к: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (к: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (к: CGPoint (x: 41, y: 32))
stroke7Path.miterLimit = 4;
stroke7Path.lineCapStyle = .раунд
stroke7Path.lineJoinStyle = .раунд
stroke7Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke7Path.lineWidth = 2
инсульт7Путь.ход()
//// Ход-9Рисунок
пусть stroke9Path = UIBezierPath()
stroke9Path.move (к: CGPoint (x: 51, y: 38,08))
stroke9Path.addCurve (к: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (к: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path.
setStroke()
stroke5Path.lineWidth = 2
инсульт5Путь.ход()
//// Обводка-7 Рисунок
пусть stroke7Path = UIBezierPath()
stroke7Path.move (к: CGPoint (x: 41, y: 20))
stroke7Path.addLine (к: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (к: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (к: CGPoint (x: 41, y: 32))
stroke7Path.miterLimit = 4;
stroke7Path.lineCapStyle = .раунд
stroke7Path.lineJoinStyle = .раунд
stroke7Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke7Path.lineWidth = 2
инсульт7Путь.ход()
//// Ход-9Рисунок
пусть stroke9Path = UIBezierPath()
stroke9Path.move (к: CGPoint (x: 51, y: 38,08))
stroke9Path.addCurve (к: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (к: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path. lineCapStyle = .раунд
stroke9Path.lineJoinStyle = .раунд
stroke9Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
инсульт9Путь.lineWidth = 2
инсульт9Путь.ход()
}
lineCapStyle = .раунд
stroke9Path.lineJoinStyle = .раунд
stroke9Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
инсульт9Путь.lineWidth = 2
инсульт9Путь.ход()
}
Это довольно большой код. Положительным моментом является то, что вам не нужно беспокоиться об этом в будущем.
Storyboard
Откройте Main.storyboard и добавьте представление в View Controller Scene . Добавьте необходимые ограничения в представление и установите Class на CoffeeView в Identity Inspector справа.
Запустите приложение в симуляторе или на физическом устройстве, чтобы увидеть результат.
Царапаем поверхность
Я хочу подчеркнуть, что этот урок лишь поверхностно описывает то, что PaintCode может сделать для вас. Например, вы можете использовать фреймы, чтобы сделать фигуры динамичными, вы можете интегрировать PaintCode со Sketch и можете экспортировать то, что вы создаете в PaintCode, в набор стилей. PaintCode — очень мощное приложение, которое сэкономит вам много времени. Попробуйте и дайте мне знать, что вы думаете.
PaintCode — очень мощное приложение, которое сэкономит вам много времени. Попробуйте и дайте мне знать, что вы думаете.
Как рисовать многоугольники и звезды
НОВИНКА: Моя новая книга Pro SwiftUI уже вышла в свет — прокачайте свои навыки SwiftUI уже сегодня! >>
| < Как нарисовать собственный путь | Как нарисовать шахматную доску > |
Paul Hudson @twostraws
Обновлено для Xcode 14.2
Как только вы поймете базовую систему рисования контуров в SwiftUI, вы сможете легко добавлять любые формы. Например, мы могли бы создать Звезда форма, способная представлять различные формы звезд или даже другие многоугольники с помощью небольшой математики.
Вот это в коде:
struct Star: Shape {
// запоминаем, сколько углов у звезды и насколько она гладкая/заостренная
пусть углы: Int
пусть гладкость: двойная
func path (в прямом: CGRect) -> Path {
// удостовериться, что у нас есть как минимум два угла, иначе возвращаем пустой путь
защитные углы >= 2 else { return Path() }
// рисуем из центра нашего прямоугольника
пусть центр = CGPoint (x: rect. width / 2, y: rect.height / 2)
// начинаем прямо вверх (а не вниз или вправо)
переменная currentAngle = -CGFloat.pi / 2
// вычисляем, сколько нам нужно двигаться с каждым звездным углом
let angleAdjustment = .pi * 2 / Double (углы * 2)
// вычисляем, насколько нам нужно переместить X/Y для внутренних точек звезды
пусть innerX = center.x * гладкость
пусть innerY = center.y * гладкость
// теперь мы готовы начать с нашего пути
переменная путь = Путь()
// переходим в исходное положение
path.move(to: CGPoint(x: center.x * cos(currentAngle), y: center.y * sin(currentAngle)))
// отслеживаем самую нижнюю точку, до которой мы рисуем, чтобы позже можно было центрировать
вар нижний край: двойной = 0
// цикл по всем нашим точкам/внутренним точкам
для угла в 0..<углы * 2 {
// выяснить расположение этой точки
пусть sinAngle = грех (текущий угол)
пусть cosAngle = cos(currentAngle)
пусть дно: двойной
// если мы кратны 2, мы рисуем внешний край звезды
если угловой.
width / 2, y: rect.height / 2)
// начинаем прямо вверх (а не вниз или вправо)
переменная currentAngle = -CGFloat.pi / 2
// вычисляем, сколько нам нужно двигаться с каждым звездным углом
let angleAdjustment = .pi * 2 / Double (углы * 2)
// вычисляем, насколько нам нужно переместить X/Y для внутренних точек звезды
пусть innerX = center.x * гладкость
пусть innerY = center.y * гладкость
// теперь мы готовы начать с нашего пути
переменная путь = Путь()
// переходим в исходное положение
path.move(to: CGPoint(x: center.x * cos(currentAngle), y: center.y * sin(currentAngle)))
// отслеживаем самую нижнюю точку, до которой мы рисуем, чтобы позже можно было центрировать
вар нижний край: двойной = 0
// цикл по всем нашим точкам/внутренним точкам
для угла в 0..<углы * 2 {
// выяснить расположение этой точки
пусть sinAngle = грех (текущий угол)
пусть cosAngle = cos(currentAngle)
пусть дно: двойной
// если мы кратны 2, мы рисуем внешний край звезды
если угловой. isMultiple (из: 2) {
// сохраняем эту позицию Y
дно = центр.y * sinAngle
// …и добавляем туда строчку
path.addLine(к: CGPoint(x: center.x * cosAngle, y: дно))
} еще {
// мы не кратны 2, что означает, что мы рисуем внутреннюю точку
// сохраняем эту позицию Y
дно = внутреннийY * sinAngle
// …и добавляем туда строчку
path.addLine (к: CGPoint (x: innerX * cosAngle, y: дно))
}
// если эта новая нижняя точка является нашей самой низкой точкой, отложите ее на потом
если нижний > нижний край {
нижняя граница = нижняя
}
// переходим к следующему углу
currentAngle += регулировка угла
}
// вычисляем, сколько неиспользованного пространства осталось внизу нашего прямоугольника рисования
пусть unusedSpace = (rect.height / 2 - нижний край) / 2
// создаем и применяем преобразование, которое перемещает наш путь вниз на указанную величину, центрируя фигуру по вертикали
пусть преобразование = CGAffineTransform (translationX: center.
isMultiple (из: 2) {
// сохраняем эту позицию Y
дно = центр.y * sinAngle
// …и добавляем туда строчку
path.addLine(к: CGPoint(x: center.x * cosAngle, y: дно))
} еще {
// мы не кратны 2, что означает, что мы рисуем внутреннюю точку
// сохраняем эту позицию Y
дно = внутреннийY * sinAngle
// …и добавляем туда строчку
path.addLine (к: CGPoint (x: innerX * cosAngle, y: дно))
}
// если эта новая нижняя точка является нашей самой низкой точкой, отложите ее на потом
если нижний > нижний край {
нижняя граница = нижняя
}
// переходим к следующему углу
currentAngle += регулировка угла
}
// вычисляем, сколько неиспользованного пространства осталось внизу нашего прямоугольника рисования
пусть unusedSpace = (rect.height / 2 - нижний край) / 2
// создаем и применяем преобразование, которое перемещает наш путь вниз на указанную величину, центрируя фигуру по вертикали
пусть преобразование = CGAffineTransform (translationX: center.
 1
Чёрный или башенный стриж (Apus apus)
1
Чёрный или башенный стриж (Apus apus) Более того, эти птички даже могут спать в полете по несколько часов, изредка взмахивая крыльями.
Более того, эти птички даже могут спать в полете по несколько часов, изредка взмахивая крыльями. lineCapStyle = .раунд
stroke1Path.lineJoinStyle = .раунд
stroke1Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
Stroke1Path.lineWidth = 2
инсульт1Путь.ход()
//// Обводка-3 Рисунок
пусть stroke3Path = UIBezierPath()
stroke3Path.move(к: (CGPoint(x: 51, y: 40)))
stroke3Path.addLine (к: CGPoint (x: 23, y: 40))
stroke3Path.miterLimit = 4;
stroke3Path.lineCapStyle = .раунд
stroke3Path.lineJoinStyle = .раунд
stroke3Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke3Path.lineWidth = 2
инсульт3Путь.ход()
//// Обводка-5 Рисунок
пусть stroke5Path = UIBezierPath()
stroke5Path.move(к: (CGPoint(x: 33, y: 16)))
stroke5Path.addLine(к: CGPoint(x: 34, y: 19).6))
stroke5Path.addLine (к: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (к: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .раунд
stroke5Path.lineJoinStyle = .раунд
stroke5Path.usesEvenOddFillRule = истина
StrokeColor.
lineCapStyle = .раунд
stroke1Path.lineJoinStyle = .раунд
stroke1Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
Stroke1Path.lineWidth = 2
инсульт1Путь.ход()
//// Обводка-3 Рисунок
пусть stroke3Path = UIBezierPath()
stroke3Path.move(к: (CGPoint(x: 51, y: 40)))
stroke3Path.addLine (к: CGPoint (x: 23, y: 40))
stroke3Path.miterLimit = 4;
stroke3Path.lineCapStyle = .раунд
stroke3Path.lineJoinStyle = .раунд
stroke3Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke3Path.lineWidth = 2
инсульт3Путь.ход()
//// Обводка-5 Рисунок
пусть stroke5Path = UIBezierPath()
stroke5Path.move(к: (CGPoint(x: 33, y: 16)))
stroke5Path.addLine(к: CGPoint(x: 34, y: 19).6))
stroke5Path.addLine (к: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (к: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .раунд
stroke5Path.lineJoinStyle = .раунд
stroke5Path.usesEvenOddFillRule = истина
StrokeColor. setStroke()
stroke5Path.lineWidth = 2
инсульт5Путь.ход()
//// Обводка-7 Рисунок
пусть stroke7Path = UIBezierPath()
stroke7Path.move (к: CGPoint (x: 41, y: 20))
stroke7Path.addLine (к: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (к: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (к: CGPoint (x: 41, y: 32))
stroke7Path.miterLimit = 4;
stroke7Path.lineCapStyle = .раунд
stroke7Path.lineJoinStyle = .раунд
stroke7Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke7Path.lineWidth = 2
инсульт7Путь.ход()
//// Ход-9Рисунок
пусть stroke9Path = UIBezierPath()
stroke9Path.move (к: CGPoint (x: 51, y: 38,08))
stroke9Path.addCurve (к: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (к: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path.
setStroke()
stroke5Path.lineWidth = 2
инсульт5Путь.ход()
//// Обводка-7 Рисунок
пусть stroke7Path = UIBezierPath()
stroke7Path.move (к: CGPoint (x: 41, y: 20))
stroke7Path.addLine (к: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (к: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (к: CGPoint (x: 41, y: 32))
stroke7Path.miterLimit = 4;
stroke7Path.lineCapStyle = .раунд
stroke7Path.lineJoinStyle = .раунд
stroke7Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
stroke7Path.lineWidth = 2
инсульт7Путь.ход()
//// Ход-9Рисунок
пусть stroke9Path = UIBezierPath()
stroke9Path.move (к: CGPoint (x: 51, y: 38,08))
stroke9Path.addCurve (к: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (к: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path. lineCapStyle = .раунд
stroke9Path.lineJoinStyle = .раунд
stroke9Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
инсульт9Путь.lineWidth = 2
инсульт9Путь.ход()
}
lineCapStyle = .раунд
stroke9Path.lineJoinStyle = .раунд
stroke9Path.usesEvenOddFillRule = истина
StrokeColor.setStroke()
инсульт9Путь.lineWidth = 2
инсульт9Путь.ход()
}
 width / 2, y: rect.height / 2)
// начинаем прямо вверх (а не вниз или вправо)
переменная currentAngle = -CGFloat.pi / 2
// вычисляем, сколько нам нужно двигаться с каждым звездным углом
let angleAdjustment = .pi * 2 / Double (углы * 2)
// вычисляем, насколько нам нужно переместить X/Y для внутренних точек звезды
пусть innerX = center.x * гладкость
пусть innerY = center.y * гладкость
// теперь мы готовы начать с нашего пути
переменная путь = Путь()
// переходим в исходное положение
path.move(to: CGPoint(x: center.x * cos(currentAngle), y: center.y * sin(currentAngle)))
// отслеживаем самую нижнюю точку, до которой мы рисуем, чтобы позже можно было центрировать
вар нижний край: двойной = 0
// цикл по всем нашим точкам/внутренним точкам
для угла в 0..<углы * 2 {
// выяснить расположение этой точки
пусть sinAngle = грех (текущий угол)
пусть cosAngle = cos(currentAngle)
пусть дно: двойной
// если мы кратны 2, мы рисуем внешний край звезды
если угловой.
width / 2, y: rect.height / 2)
// начинаем прямо вверх (а не вниз или вправо)
переменная currentAngle = -CGFloat.pi / 2
// вычисляем, сколько нам нужно двигаться с каждым звездным углом
let angleAdjustment = .pi * 2 / Double (углы * 2)
// вычисляем, насколько нам нужно переместить X/Y для внутренних точек звезды
пусть innerX = center.x * гладкость
пусть innerY = center.y * гладкость
// теперь мы готовы начать с нашего пути
переменная путь = Путь()
// переходим в исходное положение
path.move(to: CGPoint(x: center.x * cos(currentAngle), y: center.y * sin(currentAngle)))
// отслеживаем самую нижнюю точку, до которой мы рисуем, чтобы позже можно было центрировать
вар нижний край: двойной = 0
// цикл по всем нашим точкам/внутренним точкам
для угла в 0..<углы * 2 {
// выяснить расположение этой точки
пусть sinAngle = грех (текущий угол)
пусть cosAngle = cos(currentAngle)
пусть дно: двойной
// если мы кратны 2, мы рисуем внешний край звезды
если угловой. isMultiple (из: 2) {
// сохраняем эту позицию Y
дно = центр.y * sinAngle
// …и добавляем туда строчку
path.addLine(к: CGPoint(x: center.x * cosAngle, y: дно))
} еще {
// мы не кратны 2, что означает, что мы рисуем внутреннюю точку
// сохраняем эту позицию Y
дно = внутреннийY * sinAngle
// …и добавляем туда строчку
path.addLine (к: CGPoint (x: innerX * cosAngle, y: дно))
}
// если эта новая нижняя точка является нашей самой низкой точкой, отложите ее на потом
если нижний > нижний край {
нижняя граница = нижняя
}
// переходим к следующему углу
currentAngle += регулировка угла
}
// вычисляем, сколько неиспользованного пространства осталось внизу нашего прямоугольника рисования
пусть unusedSpace = (rect.height / 2 - нижний край) / 2
// создаем и применяем преобразование, которое перемещает наш путь вниз на указанную величину, центрируя фигуру по вертикали
пусть преобразование = CGAffineTransform (translationX: center.
isMultiple (из: 2) {
// сохраняем эту позицию Y
дно = центр.y * sinAngle
// …и добавляем туда строчку
path.addLine(к: CGPoint(x: center.x * cosAngle, y: дно))
} еще {
// мы не кратны 2, что означает, что мы рисуем внутреннюю точку
// сохраняем эту позицию Y
дно = внутреннийY * sinAngle
// …и добавляем туда строчку
path.addLine (к: CGPoint (x: innerX * cosAngle, y: дно))
}
// если эта новая нижняя точка является нашей самой низкой точкой, отложите ее на потом
если нижний > нижний край {
нижняя граница = нижняя
}
// переходим к следующему углу
currentAngle += регулировка угла
}
// вычисляем, сколько неиспользованного пространства осталось внизу нашего прямоугольника рисования
пусть unusedSpace = (rect.height / 2 - нижний край) / 2
// создаем и применяем преобразование, которое перемещает наш путь вниз на указанную величину, центрируя фигуру по вертикали
пусть преобразование = CGAffineTransform (translationX: center.